Indeed Marketing Web Modules
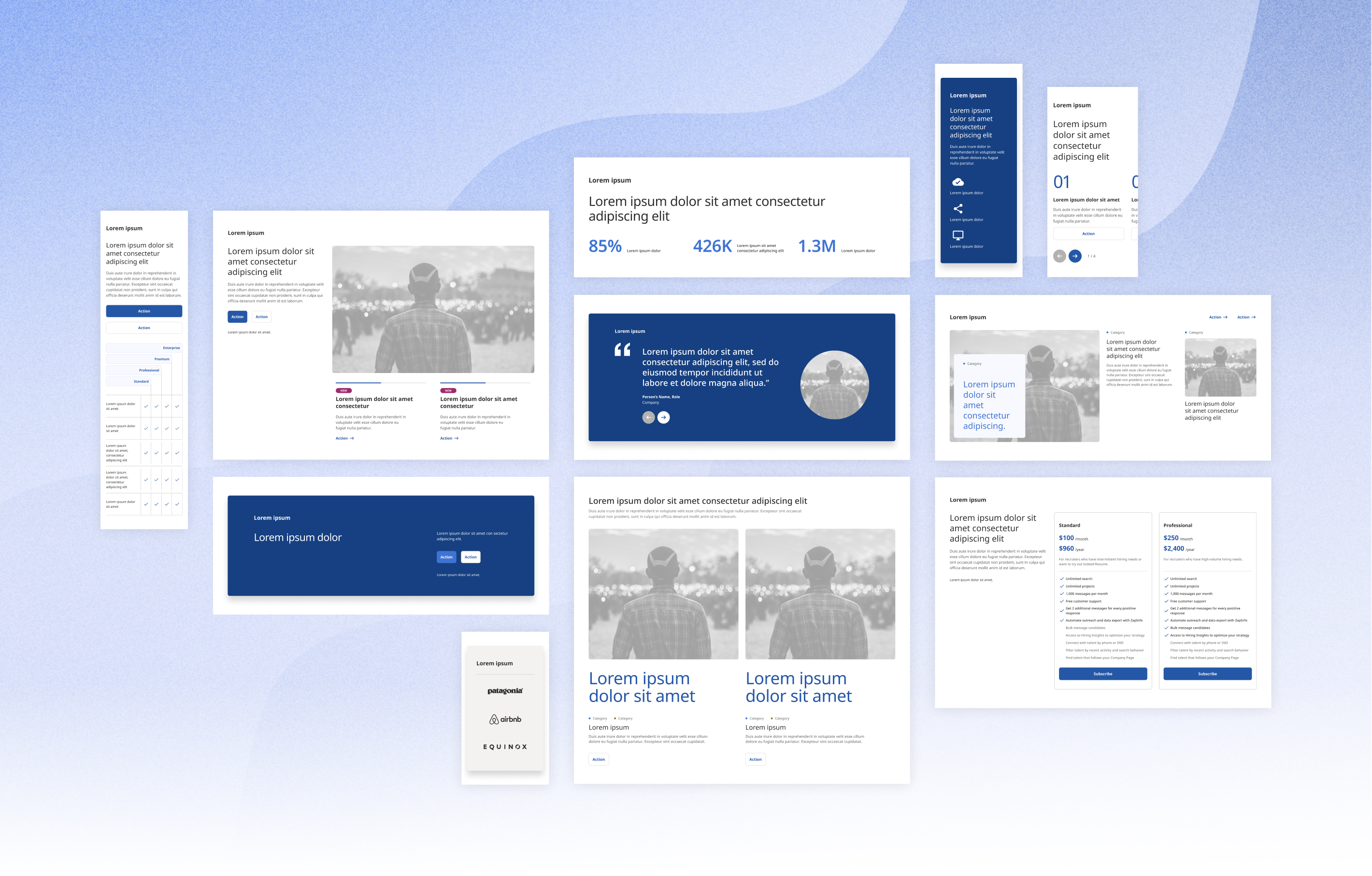
My team and I designed, built, and implemented a robust set of flexible web modules that are being used to create all of Indeed's marketing web pages. This project required working closely with multiple internal teams - developers, brand systems designers, marketing leaders, etc. There are many moving parts and constant changes but the end result has been a gamechanger for how Indeed presents its products to the world.
Initial designs by Fantasy, Direction by Alex McAreavey and Max Sydenham, Development by Nathan Blair and team

My role
I was onboarded into this project after the initial designs were created by our agency partners. I took these designs and worked with accessibility experts to make necessary changes and then built out the entire system in Figma - which continued to require many updates throughout this entire process.
Concurrently, I worked with the Enterprise and SMB teams to mock up and prototype their web pages so that we could put them through user testing and so that we could make changes based on feedback. In the page development process, I worked with our agency partners to give direction on visual assets and newly requested modules. I was also responsible for seeking approval from many teams and delivering final assets.
Lastly, I worked closely with our team of developers in order to explain the nuances of each module and help to QA review their work.

PROBLEM STATEMENT
Marketing web pages at Indeed have long been created as one-offs over the years by different designers which have resulted in a fragmented overall experience. There has never been a singular, tight system before - and this is what we set out to make.
Project Goals
Make it easier for the Enterprise and SMB teams, marketers, and developers to create landing pages for products, events, and more.
Implement Indeed's new brand guidelines while finding smart ways to expand on them.
Anticipate future content needs with the design of the modules and their features.
Reflect Indeed's commitment to diversity and inclusion by prioritizing accessibility by adhering to WCAG guidelines.
APPROACH
We wanted to build a steadfast system that would last us for the foreseeable future, but we also made sure to leave room to build upon what we've made. Because we knew that our work would need to evolve over time.
In addition to the modules themselves, a large portion of the work I spearheaded was the creation of simplified product representations which were specifically designed for website usage (and eventually became the de facto styling for all of Indeed Marketing's product reps).
To view the Figma prototypes, please view this page on a desktop device.


PROTOTYPING
Using the Figma team library I created, I was able to efficiently mock up and prototype pages for reviews and testing. When edits were made to the modules in the team library, I was able to push those updates into the files.
I also shared my Figma files with key members of this project to promote transparency and it proved extremely helpful in letting everyone stay up-to-date on the latest.
To view the Figma prototypes, please view this page on a desktop device.

Live Websites
This module system is ever-evolving and I expect it to look different as we continue to improve the UX, accessibility, and visual language.
For now, please take a look at some of Indeed’s most prominent marketing web pages that use the MWM system: